本文是学习React的笔记与心得
大纲
React介绍
React起源于Facebook内部项目,用于架设Instagram项目,并在2013.05开源。
React并不是完整的MCV/MVVM框架,它专注于VIEW层,即只是一个库,对于复杂应用,可以搭配Flux、Redux构建业务层框架。
React特点
- React采用声明范式(函数式编程),本质是lambda演算,可以轻松描述应用
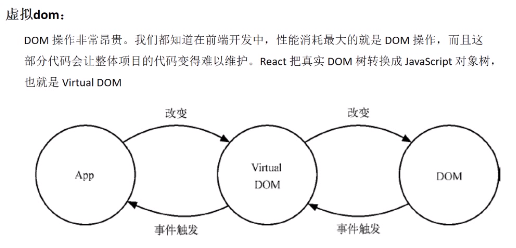
- React采用虚拟DOM,减少与DOM交互提升效率

- React采用JSX语法,目录结构清晰
- React采用组件化编程,使代码易复用
- React采用单向响应数据流,减少重复代码,比传统数据绑定简单
安装与创建工程
1 | //安装官方脚手架 |
进入目录打开package.json可以看到安装的依赖(dependencies)和命令(scripts)
如start——启动项目,build——打包,test——单元测试,eject——配置信息
执行npm run start会编译项目打开浏览器可以看到如下图则成功安装React
JSX语法
React为了方便View层组件化,使用JSX来创建更新虚拟元素从而管理整个VirtualDom的,JSX通过Babel的JSX编译器编译成纯JS语法再由浏览器执行,不会带来任何副作用
JSX语法:
- 定义标签只允许被一个标签包裹,且标签必须闭合
- 元素类型:小写首字母对应DOM元素,大写首字母对应组件
- 元素属性:class属性改为className,for属性改为htmlFor,Boolean属性默认为true
- 属性表达式:用{}替换””
- 描画DOM:ReactDOM.render(dom元素,注入点)
- 组件声明:class Name extends React.Component{render(){return(dom元素)}}