
大致步骤可以分为6步
- 下载安装Node.js(可以使用npm下载和管理包)
- 申请github账户(用于注册github pages仓库)
- 下载git(最好是bash 便于使用命令行操作系统)
- 安装hexo并配置基本参数
- 安装hexo主题并配置基本参数
- 博客部署到github pages上线
1. 下载安装Node.js(可以使用npm下载和管理包)
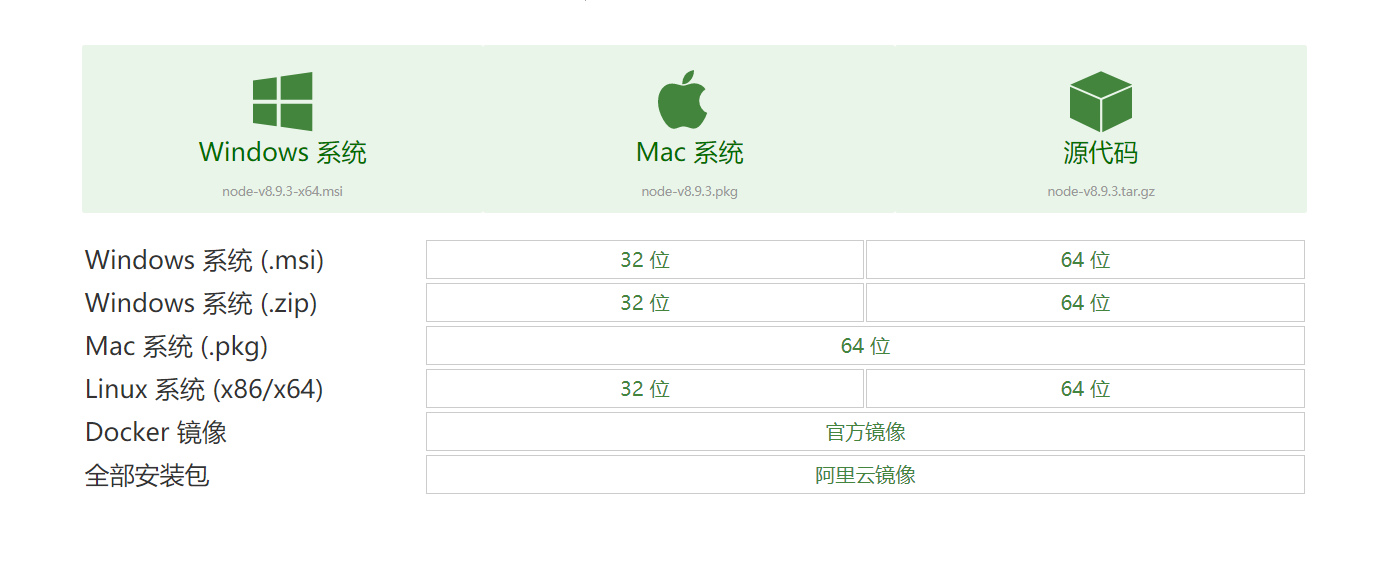
1.1访问Node.js中文官网下载安装包:
根据你的操作系统和系统类型(位数)选择下载哪一个安装包
Tips:32位安装包兼容64位操作系统,64位安装包不兼容32位操作系统
建议使用.msi格式一键安装
1.2安装Node.js:
.zip文件:运行node.exe文件会跳出命令行安装
.msi文件:根据提示步骤安装(安装路径最好是全英文)
1.3测试是否安装成功:
1.3.1 打开命令提示符:
windows系统下用 +R)打开运行窗口输入cmd打开命令提示符
+R)打开运行窗口输入cmd打开命令提示符
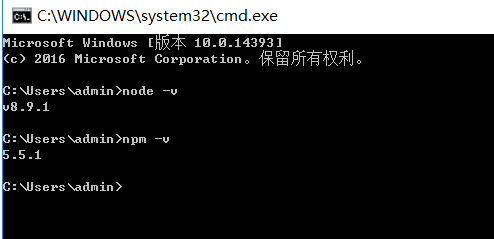
1.3.2: 输入命令 node -v 和npm -v 查看node.js和npm是否安装成功:

若有版本号(不一定与我的相同)则安装成功 否则安装失败则重新安装即可
2. 申请github账户(用于注册github pages仓库)
2.1 访问github官网注册账号
2.3 申请一个仓库:
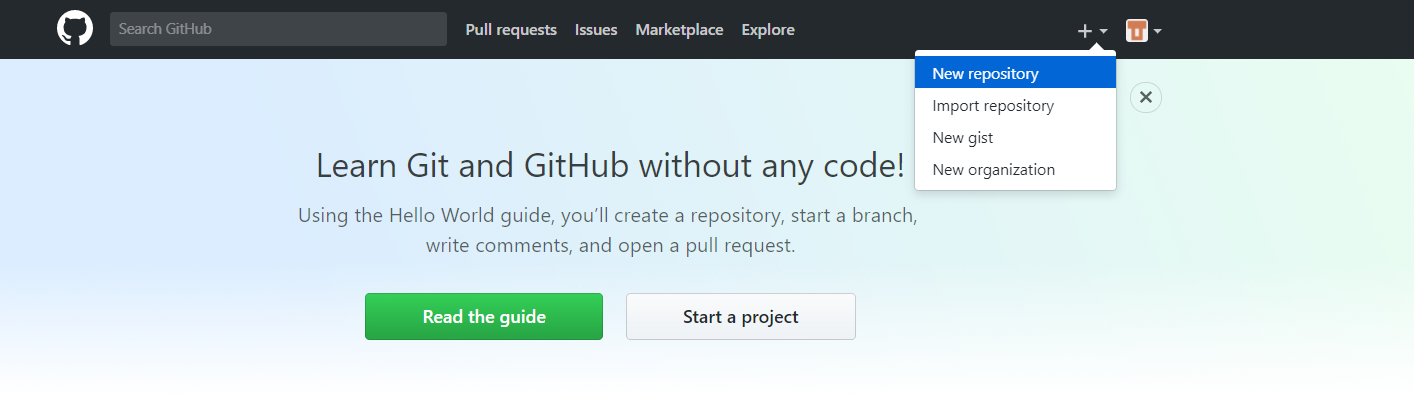
登录你的github账号点击上方的New repository 如下图所示
在Repository name上填写 [你注册的github名称.github.io] 即可
如我注册的github名称是xxx则我的Repository name为 [xxx.github.io]
其他的都不用填写 之后点击[Create repository]即可
3. 下载安装git(最好是bash 便于使用命令行操作系统)
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
此部分内容建议参考廖雪峰老师的git安装文档
3.1 通俗来说git就是一个软件类似于cmd命令行,但是它可以使用git命令和linux命令来操控系统,这是cmd所做不到的。在此项目中,我们主要使用它来编写npm命令、hexo命令、git命令来生成和部署自己的博客到github pages上
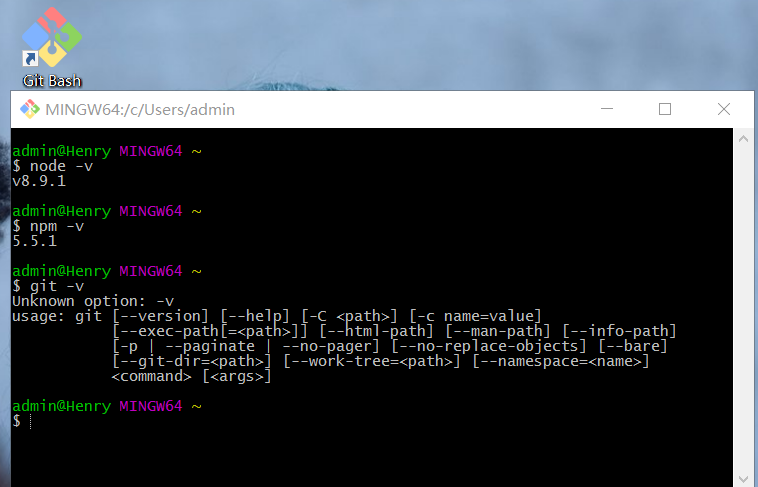
访问git下载页面下载对应系统的git
安装完毕之后打开gitbash即可使用

首次使用git的用户还需配置自己的用户名和地址用于验证身份:1
2$ git config --global user.name "Your Name"
$ git config --global user.email "email@example.com"
3.2 将计算机的ssh key设置到你的github账号上,你才能将本地的文件上传到你的github上面
具体操作可参考廖雪峰老师的ssh key设置教程
4. 全局安装hexo建立自己的博客并配置基本参数
此部分内容建议参考hexo官方文档
4.1 全局安装hexo:
访问hexo官方网站查看安装命令,运行Git Bash输入安装命令npm install hexo-cli -g
4.2 建立自己的博客:在Git Bash中输入1
2
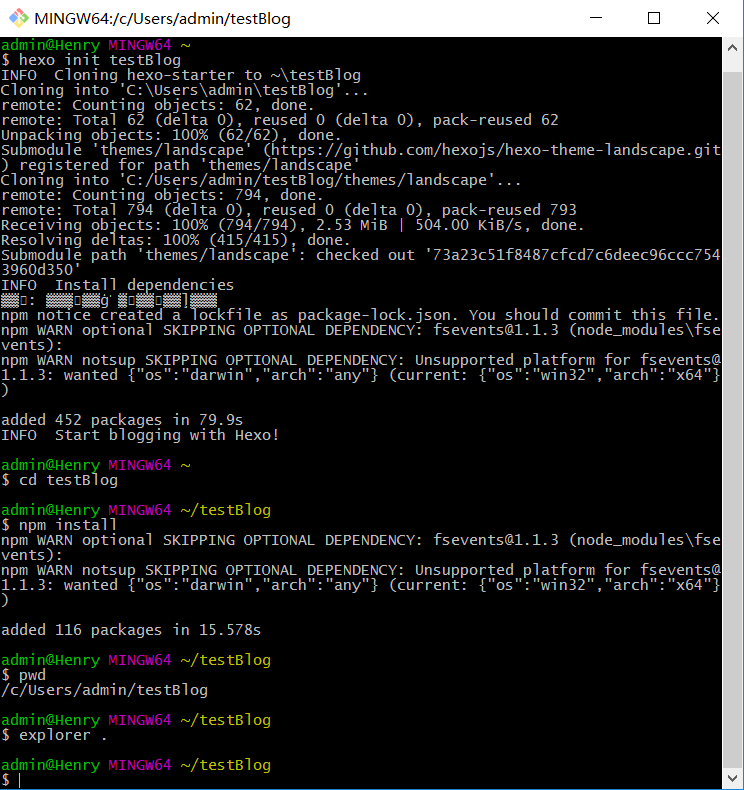
3$ hexo init [你的博客文件夹名称]
$ cd [你的博客文件夹名称]
$ npm install
我这里演示的文件夹名称是[testBlog]

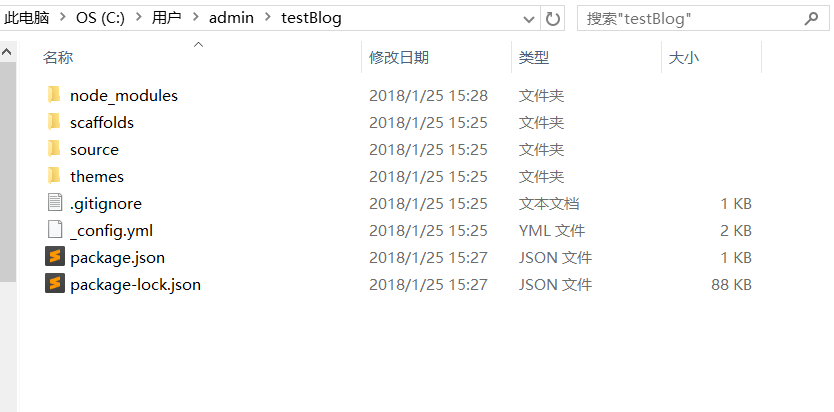
Tips:输入pwd可查看当前文件夹的路径
输入explorer .可打开命令行当前文件夹
如果看到以下内容,那么恭喜你hexo建站成功了

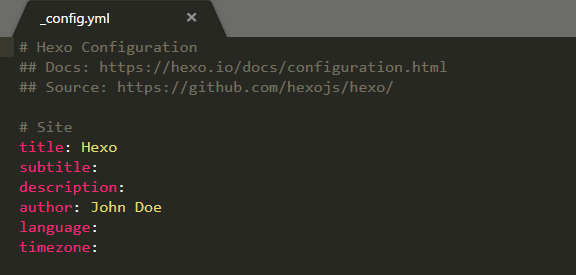
4.3 配置基本参数博客本地预览
您可以在 _config.yml 文件中修改大部份的配置具体参数意义可参考官方文档

输入以下命令可在本地预览你生成的博客网址1
2
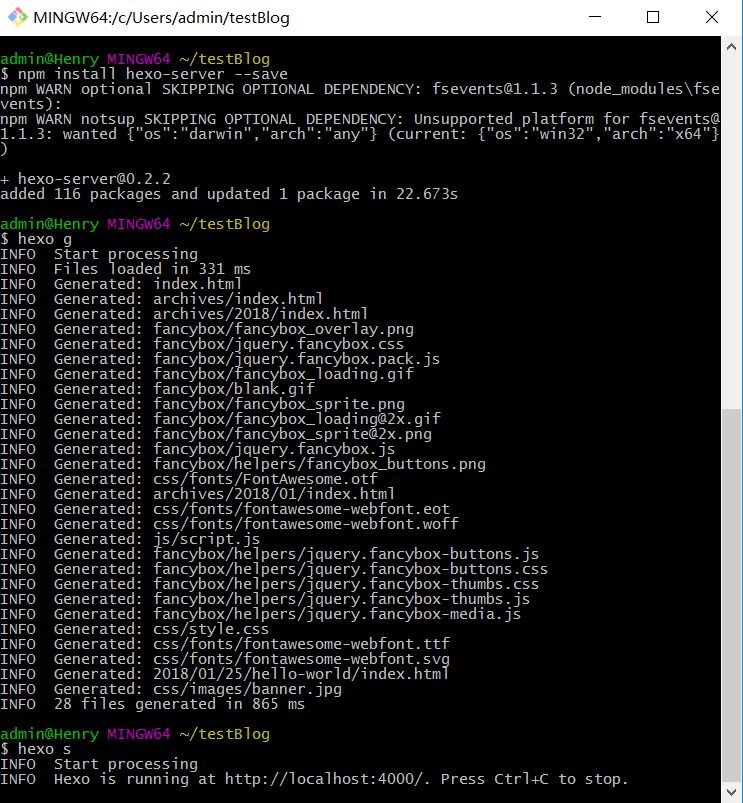
3$ npm install hexo-server --save
$ hexo generate
$ hexo server

你可以像我一样用[$ hexo g]和[$ hexo s]来简化命令
[$ npm install hexo-server –save]用来安装hexo本地预览的服务器 只用第一次执行一次就可以了
以后每次改动就只用[$ hexo g]生成文件和[$ hexo s]启动服务器就可以了
之后在浏览器输入[http://localhost:4000]就可以查看你的博客页面了

5. 安装hexo主题并配置基本参数
到目前为止,是不是觉得hexo默认的主题不符合你的心意,没关系,hexo爱好者们提供了上千个主题供你挑选使用,安装主题的方法也十分简单,让我们一起来让博客的面目焕然一新吧
5.1 挑选你喜爱的主题下载
可以参考官方主题推荐文档或者github大神整理来寻找自己喜欢的主题并按照对应主题的文档说明下载使用
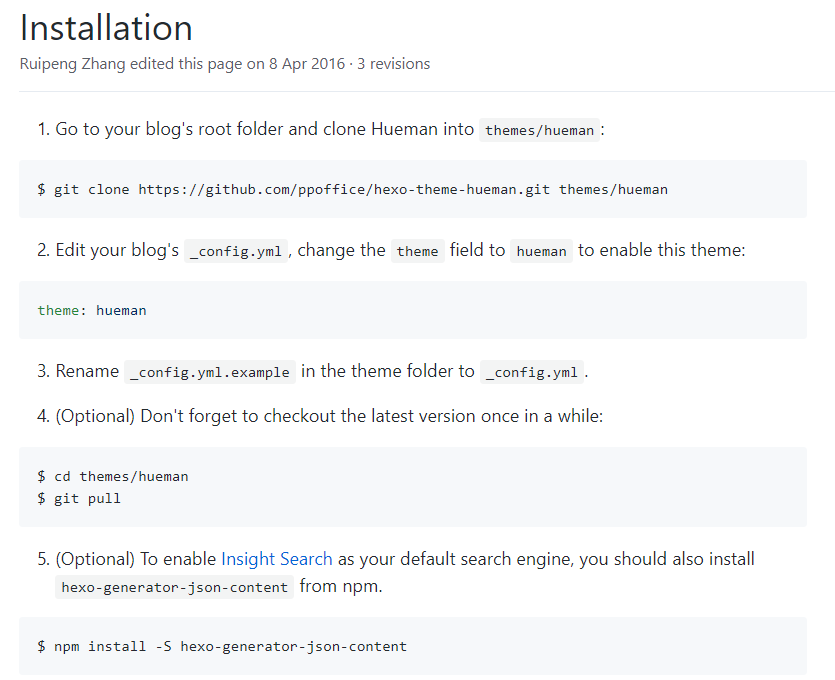
如我的博客采用的主题是Huemen下载就十分简单,按照官方文档按部就班即可

5.2 配置主题的基本参数:
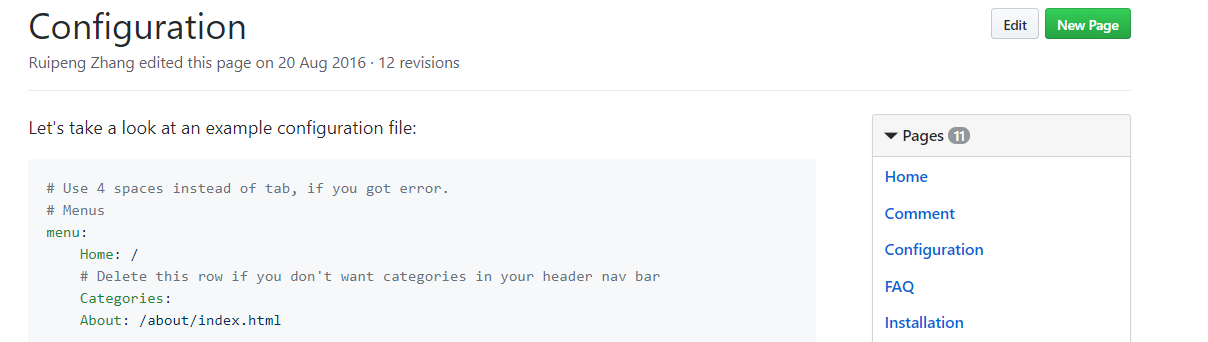
主题的配置是类似于hexo配置,修改主题文件下中的[_config.yml]文件即可具体每个参数的意义请参考主题的说明文档
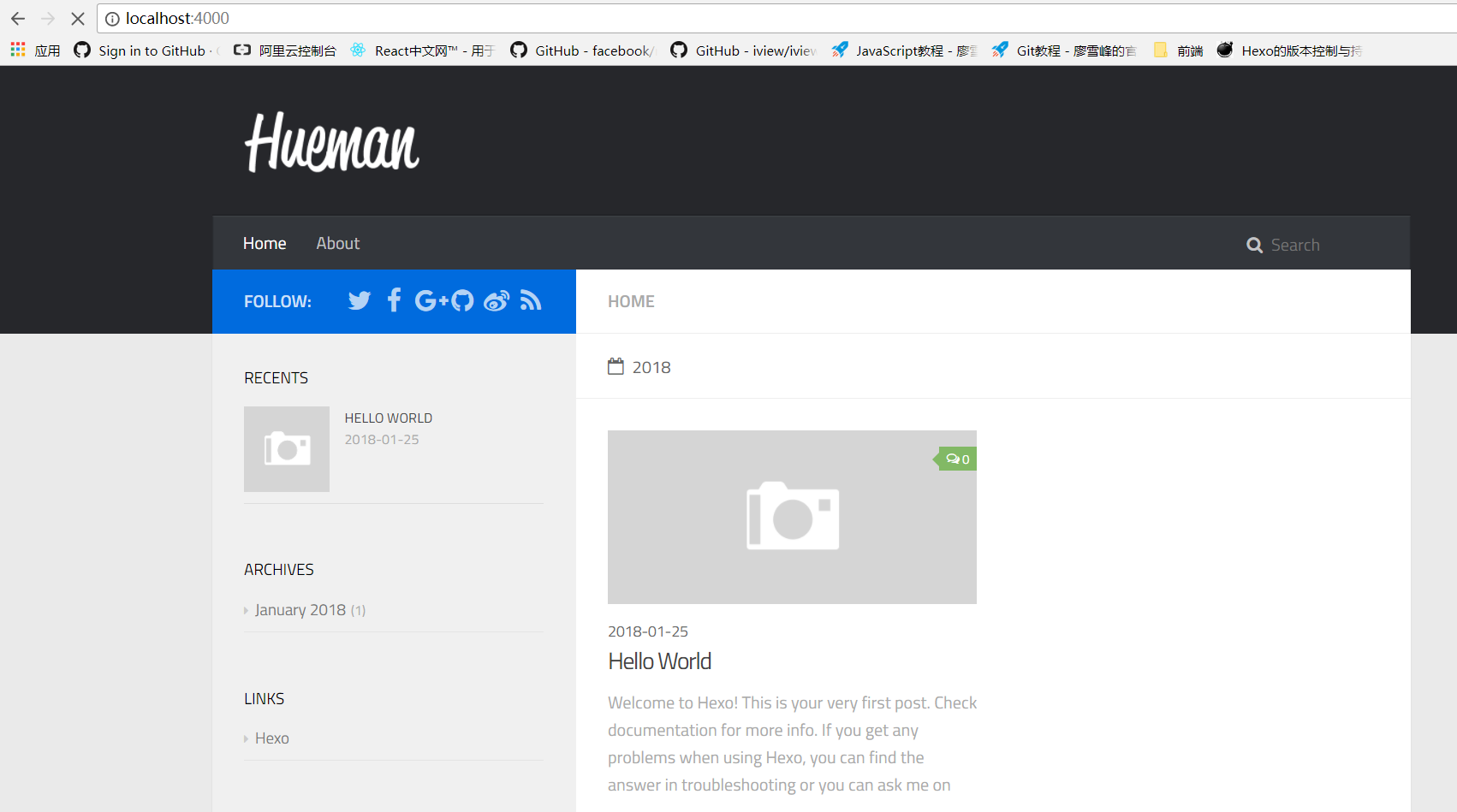
5.3 配置成功之后可运行命令预览自己的博客了(在博客根目录下运行命令)1
2
3$ hexo clean
$ hexo g
$ hexo s 
6. 博客部署到github pages上线
6.1 安装git pages部署器:在博客根目录下打开git bash运行[$ npm install hexo-deployer-git –save]命令
6.2 修改博客根目录下的配置文件[_config.yml]中的deploy参数:1
2
3deploy:
type: git
repo: [你注册的github pages的仓库地址]
6.3 部署至github上:1
2$hexo generate
$hexo deploy
或者1
$hexo d -g
成功之后你可以在线访问你的github pages地址[你的github仓库名.github.io]来查看你的博客了
恭喜你,你的博客已经搭建成功并上线了!

之后我会再写一篇文章介绍hexo写作的基本方法、使用markdown格式写作、图床的使用技巧等博文写作知识,敬请期待。
